This blog is dedicated to ALL things social media and as I am a true sharer of posts and tweets as I have been converted over the past few years.I wanted to share my thoughts and feelings.There will also be freeware and special offers available. Would like to add your software, gadget or write-up and share your thoughts and feelings. Thank you, Ian {Editor}
Wednesday, 13 January 2010
FACEBOOK CLEANS UP ACT
Well done Facebook and will be watching progress.
Monday, 16 November 2009
The Geometry of a Blogger Template: Columns and Widths

One thing that you need to have in mind when designing a Blogger template is the general width of your template and how the columns inside of it will be arranged. Here is a quick explanation to help you understand how it work’s when it comes to setting columns and width in your template’s CSS.
The elements
There are a couple of elements that you should have in mind when it comes to columns and widths, and those are:

- #outer-wrapper: This is the div that is wrapping all the blog and making it centered on the page, its width is the maximum area that your blog can occupy, (For example if your outer-wrapper have a width of 1000px, it is the maximum width of the whole blog, meaning that all the other widths added together should be less or equal to 1000px)
- #main-wrapper: This is your main column, means the one that hold your posts, it is generally wider than your sidebar in order to hold larger content and text.
- #sidebar-wrapper: This is your sidebar columns, the one that holds your widgets and stuff to the side, it is generally smaller than the main-wrapper, for obvious reasons.
How the columns are arranged
So as you can see the outer-wrapper will always set the maximum width of your template. The main-wrapper and the sidebar-wrapper are floating elements, so you have to be careful when setting valued for their widths because if they don’t fine enough space they will not behave as we want them to.

Let’s do the math, as you can see in the picture below, we have a little simple equation:
X + Y + Z + Y + X + W + K + W + X = outer-wrapper width

Be aware that you need to be careful for what are the real widths of your columns. For example: If you set to your main-wrapper a width of 400px and you having a 10px padding and a 10px margin, you need to add those values in order to get the real width. That would be 400 + 10 + 10 + 10 + 10 = 440px.
Final Words
So keep that in mind when you try to make changes in your templates. If you want to add another column remember to enlarge your outer wrapper or reduce the width of your existing column in order to get enough space to fit the new column.
This was a very basic explanation about the arrangement of columns in your templates. I hope that it will help beginners to understand the structure of Blogger templates. For this example I have used a basic 2 column layout, but if you get the main point of it, you will be able to understand all the other layout models.
If you have any questions about it, just drop me a comment below. There are a lot more stuff to come, so to don’t miss out, make sure you subscribe and follow us on twitter.
" The Roving Giraffe News Report " provided by Ace News
Free Premium Social Media Icon Set
We often observe that authors of websites and blogs make constant use of icons to represent their profiles on various social networks, such as Facebook, Blogger, Twitter, among others. Thinking about it, I decided to create this elegant and exclusive pack of free icons for you to disseminate in high style where you are on the web.
Specifications
The pack contains 16 icons of the most popular social networks. The resolution is 48x48, I try to keep the “Letterpress” style on the logos. I hope you like it.
![]()
Terms of use
It’s very simple, like I said, these icons are free and exclusive for Bloggertuts, so you can use them anywhere and anyway, but the only thing I ask you is that you share these icons by linking to this page. It will make us really happy and will encourage us to continue providing high quality freebies to you guys.
Download
First make sure you subscribe and follow us on twitter, then download the icon pack from Here
Enjoy it!" The Roving Giraffe News Report " provided by Ace News
Reading gets personal with Popular items and Personalized ranking
(Cross-posted with the Official Google Blog)
Today, we're launching two changes to Google Reader to help you discover more interesting content faster. Just as the launch of Personalized Search improved search results based on your search history, these changes use your Reader Trends to improve your reading experience.
- Explore section - We're always trying to help you discover new stuff in Reader, and today we're introducing 'Popular items' and 'Recommended sources', two ways to find interesting content from all over the Internet. We use algorithms to find top-rising images, videos and pages from anywhere (not just your subscriptions), collect them in the new Popular items section and order them by what we think you'll like best. Now you don't have to be embarrassed about missing that hilarious video everyone is talking about — it should show up in your "Popular items" feed automatically. And to make it easier to find interesting feeds, we're moving recommendations into the new Explore section and giving it a new name — "Recommended sources." Like always, it uses your Reader Trends and Web History (if you're opted into Web History) to generate a list of feeds we think you might like.
- Personalized ranking - Only have a 10 minute coffee break and want to see the best items first? All feeds now have a new sort option called 'magic' that re-orders items in the feed based on your personal usage, and overall activity in Reader, instead of default chronological order. Click 'Sort by magic' under the 'Feed settings' menu of your feed (or folder) to switch to personalized ranking. Unlike the old 'auto' ranking, this new ranking is personalized for you, and gets better with time as we learn what you like best — the more you 'like' and 'share' stuff, the better your magic sort will be. Give it a try on a high-volume feed folder or All items and see for yourself!
The goal of personalization at Google remains the same as ever: to help you find the best content on the web. We hope these new features help you do just that — go Explore for yourself.
Finally, we'd love to hear your feedback — share your thoughts on our help group, Twitter or the Reader section of Get Satisfaction, a third party support community.
" The Roving Giraffe News Report " provided by Ace News
Google's Eric Schmidt on the Web's Future

ReadWriteWeb wraps up some of Google CEO Eric Schmidt’s comments, and shows off a video excerpt. Quote ReadWriteWeb:
- Five years from now the internet will be dominated by Chinese-language content.
- Today’s teenagers are the model of how the web will work in five years – they jump from app to app to app seamlessly.
- Five years is a factor of ten in Moore’s Law, meaning that computers will be capable of far more by that time than they are today.
- Within five years there will be broadband well above 100MB in performance – and distribution distinctions between TV, radio and the web will go away.
[Thanks BizAbh!]
[By Philipp Lenssen | Origin: Google's Eric Schmidt on the Web's Future | Comments]
[Advertisement] Google books on Amazon"
" The Roving Giraffe News Report " provided by Ace News
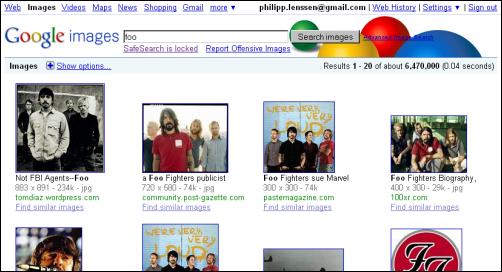
Locking SafeSearch

Google has added a “Lock SafeSearch” feature, available via their search preferences page. It’s meant for concerned adults who don’t want kids to switch away from the SafeSearch filtering (SafeSearch prevents certain adult content from entering web or image results). Once you enable the lock, Google-colored balls as pictured above will appear stamped on the page, meant to be seen by adults from further away – not even logging out will get rid of them. Once cookies are deleted though the lock is gone (and it’s always possibe to switch to another search engine, like Microsoft Bing).
A technical side effect to all this is that now, logging out is not always a clean separation anymore – e.g. if another person signs in to their own account after you’ve activated the lock and signed out, they will still find your email address on their preferences page (it will read e.g. “SafeSearch is currently locked. If you are philipp.lenssen@gmail.com, you can unlock or verify this preference.”)
[Thanks Hebbet!]
[By Philipp Lenssen | Origin: Locking SafeSearch | Comments]
[Advertisement] Google books at eBay: background info on Google, AdWords, AdSense, Blogger and more..."
" The Roving Giraffe News Report " provided by Ace News
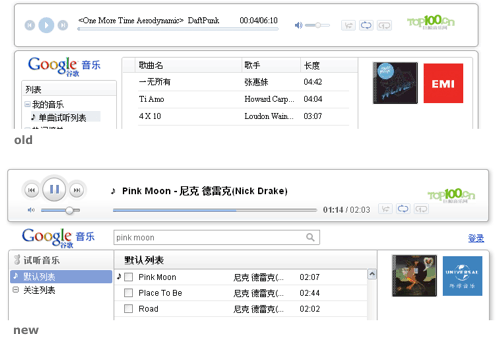
Google China Music Player Gets Makeover
Google launched a redesign of their Chinese music player (partnered with Top100.cn), which pops up in a new window when you perform a search at the Music base site. The new player puts more focus on search (results will be loaded in the old window), relocates some buttons, and also links to a music list sharing functionality using a Microsoft or Yahoo account, among others.
[By Philipp Lenssen | Origin: Google China Music Player Gets Makeover | Comments]
[Advertisement] Want to advertise here? Your ad will show in the blog and feed."
" The Roving Giraffe News Report " provided by Ace News